
Convert
& to &Convert
' to 'Convert
" to "Convert
< to <Convert
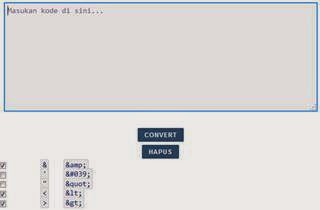
> to >Jika anda ingin membuat form farse kode HTML seperti diatas. Silahkan masukan kode di bawah ini pada halaman baru atau pada artikel baru anda. ingat memasukan kodenya pada kolom HTML jangan pada mode Composed berikut di bawah ini kode nya :
Double Click to copy
<title>Parse HTML</title>
<style type="text/css">
body{background:#284F77;font:normal 12px Consolas,Sans-Serif;color:#fff;padding:10px}
p{margin-top:20px}
code{color:#102F84;font:normal 15px Consolas,Sans-Serif;}
#parse-html{border:2px solid #1E90FF;width:95%;height:200px;display:block;background:#f5f5f5;color:#330066;font:normal 15px Consolas,Sans-Serif;margin:10px auto;padding:5px}
.button_area{text-align:center;margin:0 auto}
button,button[disabled]:active{background:#284F77;font:bold 12px Arial,Sans-Serif;color:#fff;border:none;cursor:pointer;padding:5px 10px}
button:active,button:hover{opacity:.6}
button[disabled],button[disabled]:active{opacity:0.4;cursor:default}
#opt1,#opt2,#opt3,#opt4,#opt5{display:inline-block;vertical-align:middle;border:none;outline:none;margin:0 10px 0 0}
</style>
</head>
<body>
<textarea spellcheck="false" id="parse-html" placeholder="Masukan kode di sini..."></textarea>
<div class="button_area">
<button id="bt-parse" onclick="cdConvert();this.disabled = true;">Convert</button>
<button onclick="cdClear();">Hapus</button>
</div>
<p>
<input checked="true" id="opt1" type="checkbox">Convert <code>&</code> to <code>&amp;</code>
<input id="opt2" type="checkbox">Convert <code>'</code> to <code>&#039;</code>
<input id="opt3" type="checkbox">Convert <code>"</code> to <code>&quot;</code>
<input checked="true" id="opt4" type="checkbox">Convert <code><</code> to <code>&lt;</code>
<input checked="true" id="opt5" type="checkbox">Convert <code>></code> to <code>&gt;</code>
</p>
<script type="text/javascript">
function cdClear() {
var wtarea = document.getElementById('parse-html');
wtarea.value = '';
wtarea.focus();
document.getElementById('bt-parse').disabled = false;
}
function cdConvert() {
var ctarea = document.getElementById('parse-html'),
cv = ctarea.value,
opt1 = document.getElementById('opt1'),
opt2 = document.getElementById('opt2'),
opt3 = document.getElementById('opt3'),
opt4 = document.getElementById('opt4'),
opt5 = document.getElementById('opt5');
cv = cv.replace(/\t/g, " ");
if (opt1.checked) cv = cv.replace(/&/g, "&");
if (opt2.checked) cv = cv.replace(/'/g, "'");
if (opt3.checked) cv = cv.replace(/"/g, """);
if (opt4.checked) cv = cv.replace(/</g, "<");
if (opt5.checked) cv = cv.replace(/>/g, ">");
if (cv.lastIndexOf('\n') != -1 || cv.length > 40) {
cv = cv.replace(/^/, "<i rel=\"pre\">");
} else {
cv = cv.replace(/^/, "<i rel=\"code\">");
}
cv = cv.replace(/$/, "</i>");
ctarea.value = cv;
ctarea.focus();
ctarea.select();
};
</script>
Setelah kodenya terpasang sesuai artikel diatas klik Publikasikan. Selamat mencoba semoga anda berhasil. Salam blogging.
1 Response to "Membuat Form Farse Kode HTML"
tes comment :-bd
Balas- Berkomentarlah dengan sopan dan bijak sesuai dengan isi konten.
- Komentar yang tidak diperlukan oleh pembaca lain [spam] akan segera dihapus.
- Apabila artikel yang berjudul "Membuat Form Farse Kode HTML" ini bermanfaat, share ke jejaring sosial.
Konversi Kode